前言
首先,我们需要知道的是,首页的网址分类是由侧栏来加载的。
设置教学
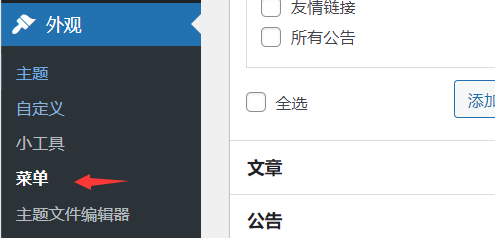
1.先点击外观-菜单

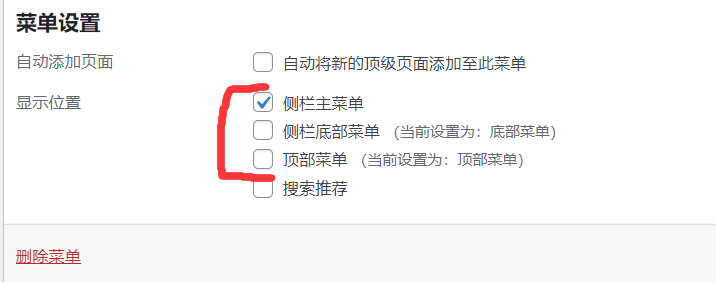
2.点击显示选项,将下图中打勾内容全部打勾

3.分别建立顶部菜单/侧边栏菜单/侧边栏底部菜单

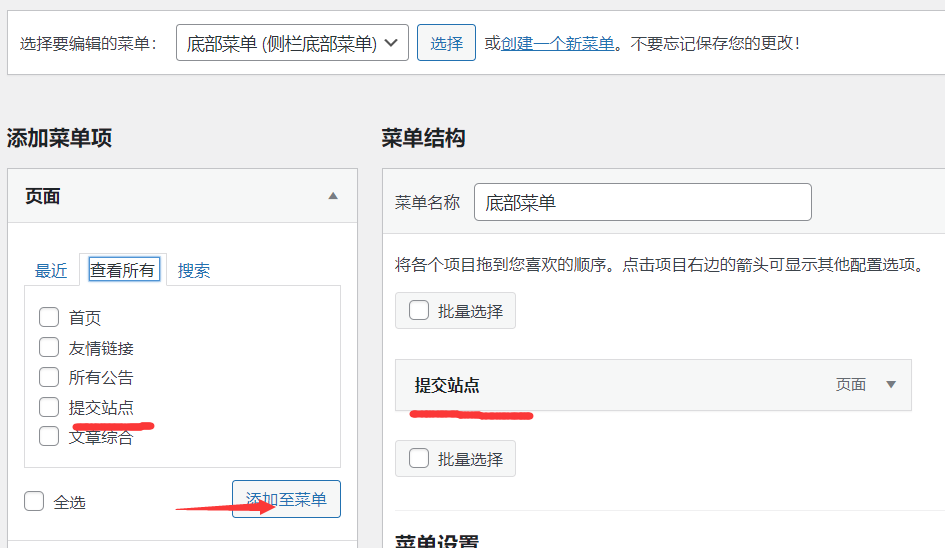
4.打开建立的侧边栏底部菜单,将提交站点页面添加到菜单【如果没有先去页面选项建立】

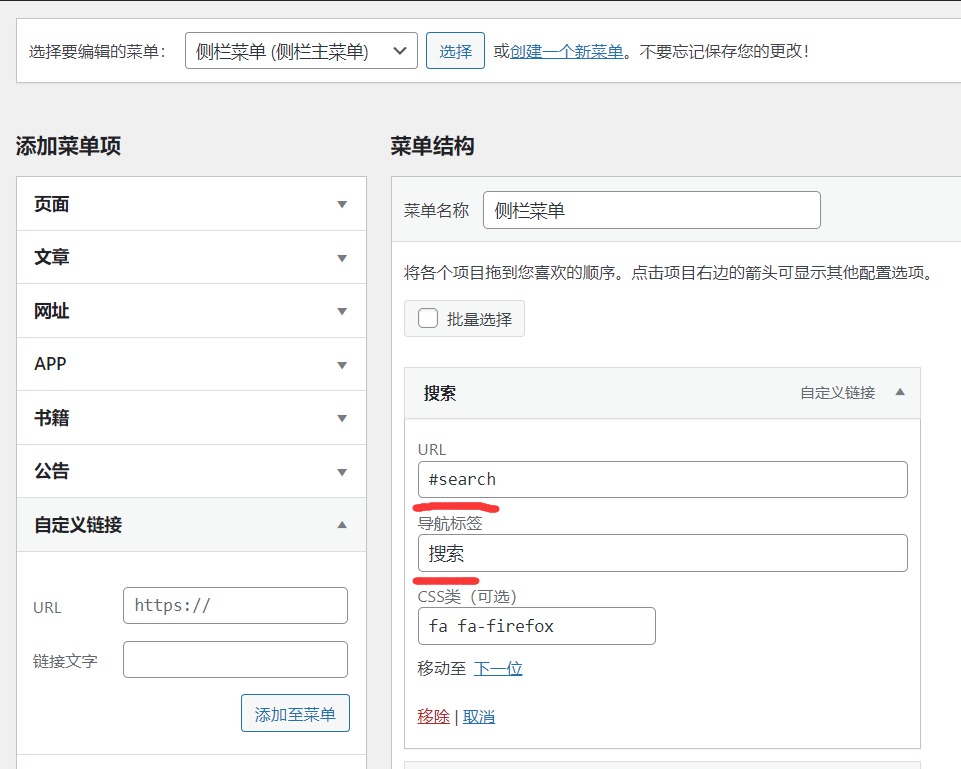
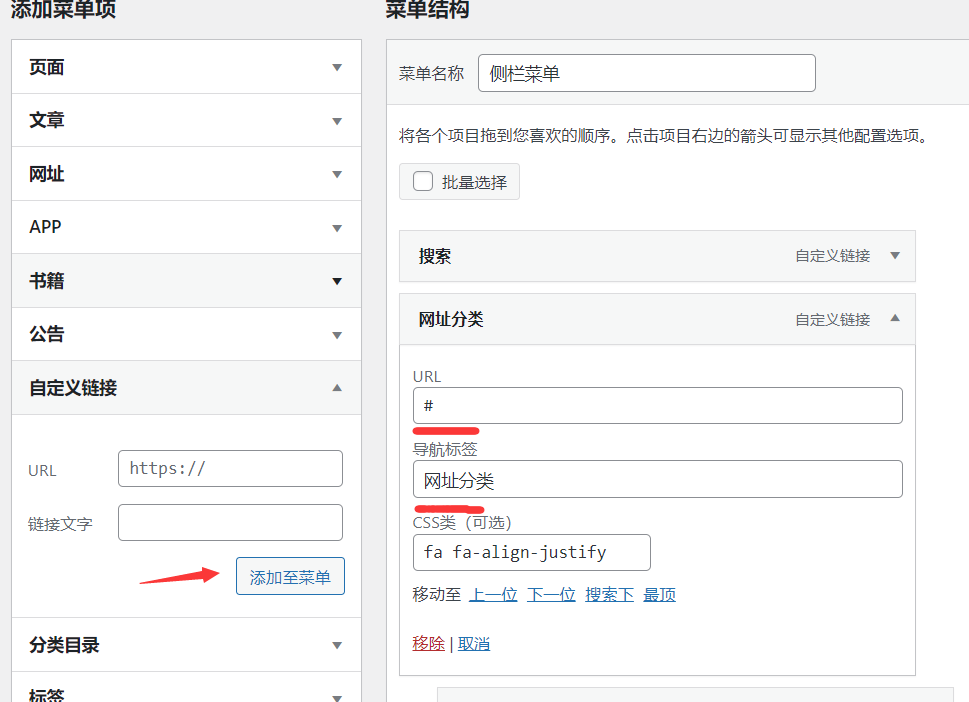
5.选择侧边栏菜单,按下图所示建立搜索跳转按钮【此步可跳过】

6.选择侧边栏菜单,按下图所示建立一级菜单

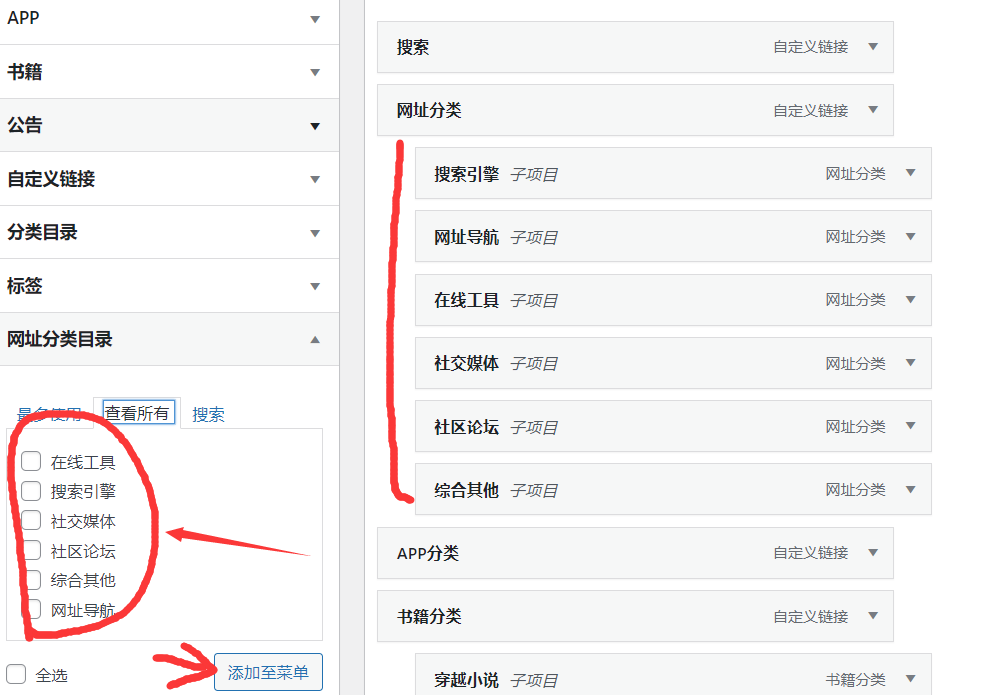
7.将需要的分类添加进一级菜单

8.点击保存菜单,前台查看
如何给菜单添加图标
1.如果你准备使用阿里图标,请按这篇教程操作:https://dh.cy520.cc/10.html 这里仅教学主题自带的FontAwesome图标使用方法。
2.首先我们打开FontAwesome图标库 https://fontawesome.com.cn/v4/icons 选择你要的图标点击打开
3.找到如下图所示的图标代码

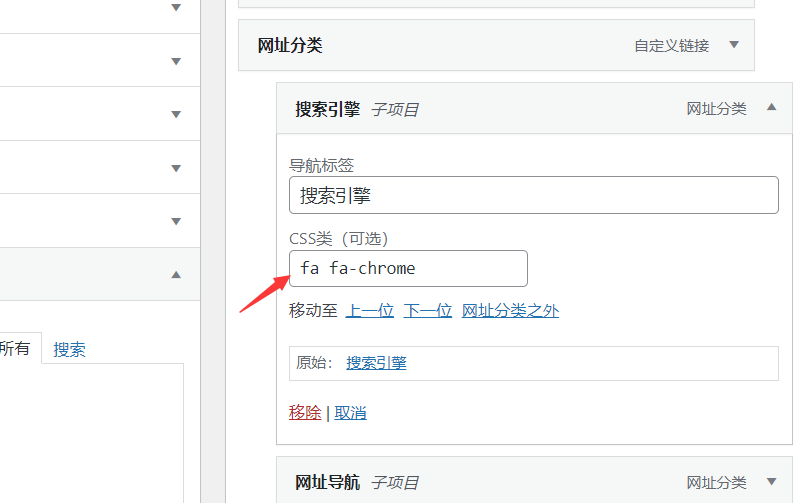
4.打开你要设置的菜单项目,将代码贴贴到CSS类即可

暂无评论...
本站已艰难运行了:2年61天11小时3分
本次数据库查询:71次 页面加载耗时0.621 秒

拉不动啦!我也是有底线哒~