按需使用
主题默认使用FontAwesome不论你使用几个图标字体,都需要完整加载字体库,而Iconfont可以按你所需定制图标字体库,并且可以根据你的需要随时更改,可以直接将生成的字体链接添加到主题中。
介绍完阿里巴巴矢量图标库的优势,下面开始具体使用方法:
一、首先登录阿里巴巴矢量图标库
目前只支持GitHub 和新浪微博账号授权登录。
二、新建图标库项目
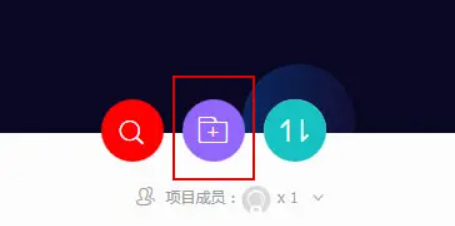
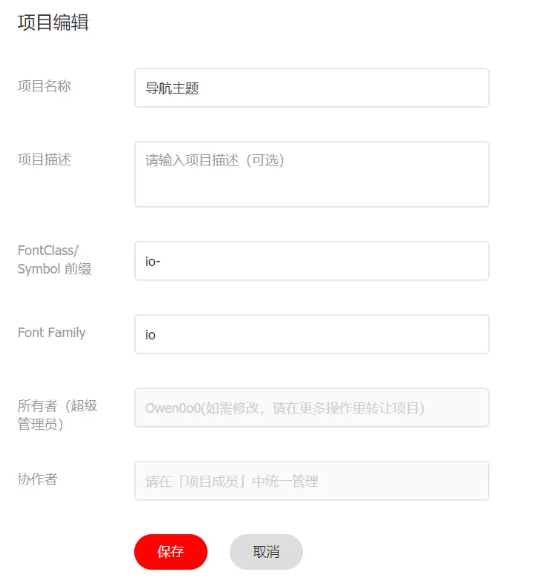
登录后,点击上面菜单中的图标管理→我的项目,点新建项目图标新建一个图标项目:
需要注意是:
FontClass/Symbol 前缀和Font Family两项中必须输入:io,前后不能有空格。如图:注意前缀加中横线

三、向图标项目中添加图标
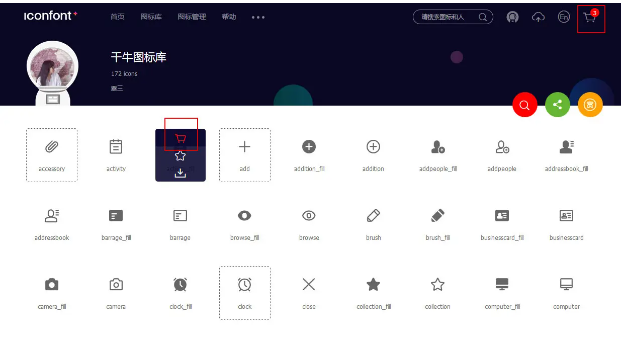
点击菜单上的图标库,进入一个图标库(注:主题不支持多色图标)。
用鼠标选择一个图标并点击上面的购物车图标,将图标添加到临购物车中,如图:

已添加过的图标,会有个虚线框提示,右上角购物车图标上的数字,是在购物车中待添加到项目中的图标个数。
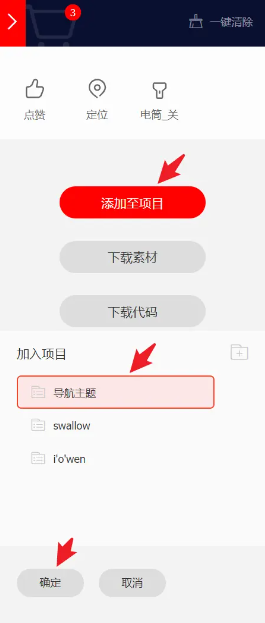
选择添加完图标,点击右上角的购物车图标,将添加在购物车中的图标添加到相应该项目中:

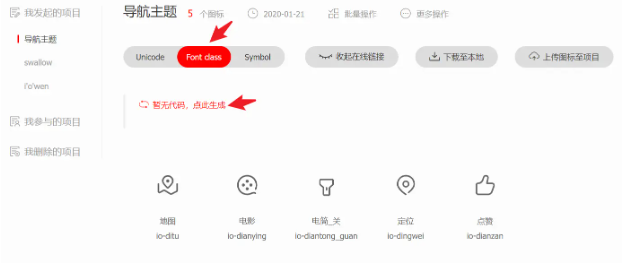
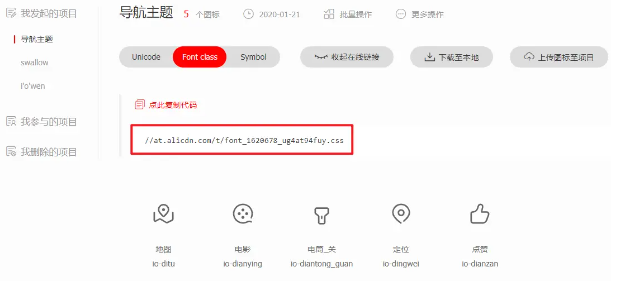
四、加载外链图标字体库
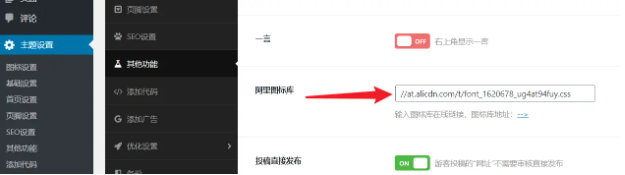
进入WebStack Pro主题设置选项→其他功能选项卡,将复制的图标字体库链接添加到主题选项中:
最后不要忘记保存一下主题设置。外链字体库支持https。
如果再次添加图标,重复上面的步骤。
五、给菜单项目添加图标字体
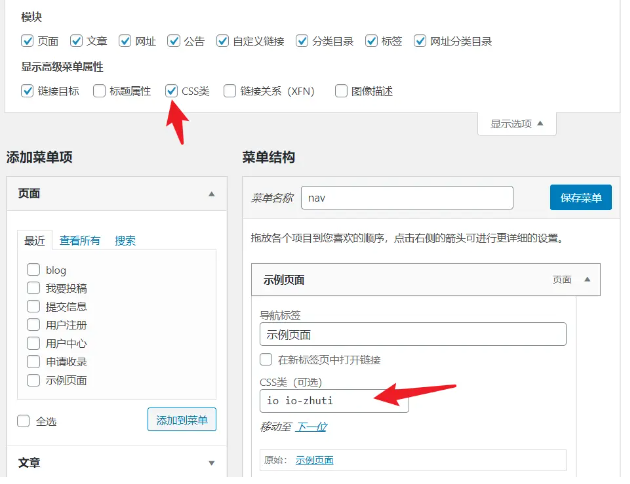
添加图标字体需要将菜单高级属性打开,登录WP后台→外观→菜单,进入菜单编辑管理页面,打开右上角的”显示选项“,勾选其中全部的“CSS类”,如图:
返回已建好的图标字体库页面,用鼠标复制图标代码,例如:io-zhuti

添加到菜单项目的CSS类中,前面必须加一个io,最终如:io io-zhuti,如图:

最后不要忘记保存菜单。
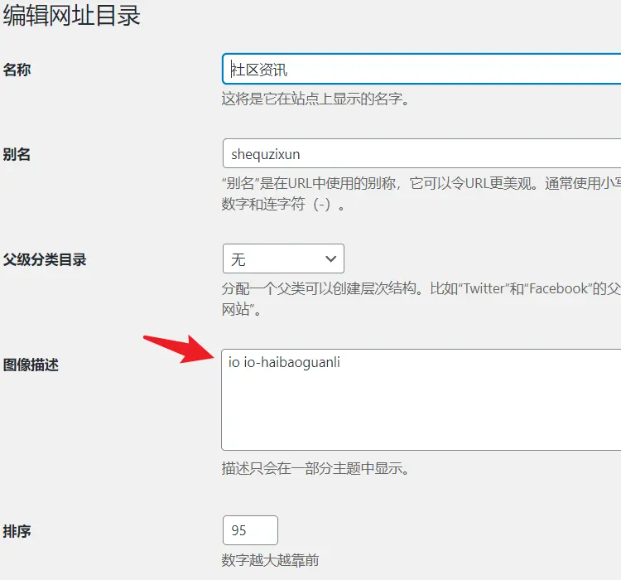
分类目录添加到图标代码到下图

正常主题只有菜单可以添加图标字体,漂亮的图标,会吸引浏览者去点击。如果动手能力强,你也可以修改主题模板文件,替换添加主题默认的图标字体。
Iconfont图标字体,有个问题就是图标字体大小不一,同一个字体库的也是如此,还好Iconfont提供了非常方便的编辑工具,可以自己调整大小、旋转等编辑操作。
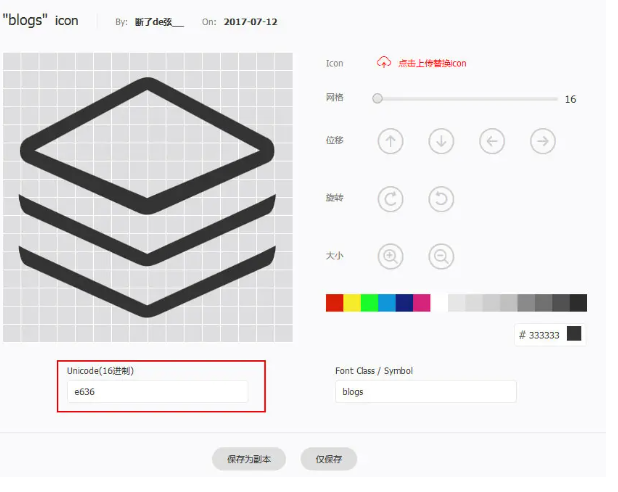
注:由于Iconfont图标图标库众多,很多图标字体的代码名称都是相同的,可能会与主题默认的图标冲突,如果添加自定义图标后,发现某个图标显示为另外的其它的图标,就需要修改自定义图标代码名称:
其中Unicode(16进制)代码,比如下图这个图标的Unicode代码 e636,就与主题默认的新浪微博的图标相同随便改一个,但必须是字母e开头6以后的数字四个数字和字母组合,如图:

不要把胡乱地把一些图标都弄到字库中项目中,使用哪个就添加哪个,不然会引起更多的字体名称冲突,而且会在一定程度上影响加载速度。
每次添加或者编辑了图标名称不要忘记点击“更新代码”,并把新的字库链接重新添加到主题选项中。
本站已艰难运行了:2年94天13小时11分
本次数据库查询:69次 页面加载耗时0.601 秒